...
- Creating a New Page Tutorial: Learn how to manually add a new record submission form for a table.
- EUI Portal Tutorial: Learn to create a very basic EUI portal from scratch.
- Using Quick Links to Prepopulate to Prepopulate Records in the EUI: Learn how to use parameters and macros in the EUI to create records that are populated with content. This page requires knowledge of web development and JavaScript.
- EUI Setup Tips: Learn about some additional setup tips regarding single sign-on, chat, drop[-down menus, language selection, and browser pop-ups.
...
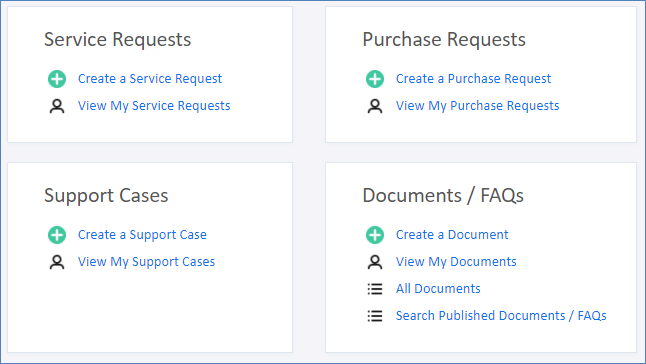
The default home.htm template file provides a dynamic two-column display. The system dynamically calculates the layout to list the available tables in order from left to right and top to down. Available links to create or view items appear under each table heading.
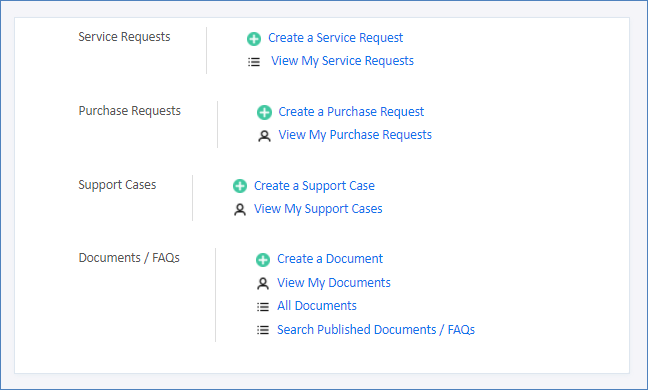
home-1column.htm—Alternate Layout
The alternate home-1column.htm template file arranges each table on its own row with the links in a second column to the right.
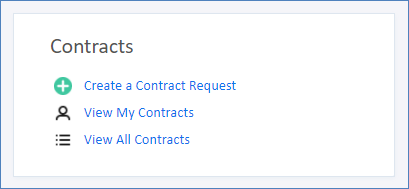
home-1table.htm—Default Single-Table Layout
The home-1table.htm template uses a similar layout to the home-1column.htm template. The primary differences are larger icons and text in home-1table.htm, as well as an additional block of text to fill space on the page.
Change the Home Page
...
The following section is a snippet of code for a single table in the default home.htm template. It contains added comments that explain the purpose of the code, so if you want to make manual adjustments to your home page, use the comments to help you know how each block of code affects the page.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
#if ($ewText.get("show.support.casescontracts")=="yes" &&
($ewPermission.table("casecontract","view_own") ||
$ewPermission.table("casecontract","v_own_with_ssearch") || $ewPermission.table("casecontract","view faq_others") || $ewPermission.table("casecontract","view faqv_oth_with_ssssearch")))
#set($rowcount=$rowcount+1)
<td class="home-section">
<div class="home-cont">
<div>
<!-- <img src="#ew_image('/gif/light_orange_red_20/master_light_orange_red_20_5784.png')" style="vertical-align: bottom" width="20" height="20" alt=""/> -->
$ewText.get('home.sccon.h3')
</div>
<div class="home-sm-link">
If the show.support.casescontracts variable is set to Yes and the user's record-level permissions include view own, view own with saved search, view FAQsother, or view FAQsother with saved search, then the code sets the row count and displays the table heading.
#if($ewPermission.table("casecontract","create"))
<img src="#ew_image('/gif/light_orange_red_16/master_light_orange_red_16_96customicons/20-action-add-nopadding.png')" alt=""/>
<a href='#ew_forward("new_supportcasecontract.html")'>$ewText.get('home.sccon.new.link')</a>
<br </>br>
#end
If the user has create permissions, the Create a SupportContract CaseRequest link is displayed.
#if ($ewPermission.table("casecontract","view_own") || $ewPermission.table("casecontract","v_own_with_ssearch"))
<img src="#ew_image('/gif/light_orange_red_16/master_light_orange_red_16_02customicons/20-blk-user.png')" alt=""/>
<a href='#ew_forward("my_supportcasescontracts.html")'>$ewText.get('home.sccon.my.link')</a><br />a>
</br>
#end
If the user has view own or view own with saved search record permissions, the View My SupportContracts Cases link is displayed.
#if ($ewText$ewPermission.get("show.sc.faqs")=="yes" && ($ewPermission.table("casetable("contract","view faq_others") || $ewPermission.table("casecontract","view faqv_oth_with_ssssearch")))
<img src="#ew_image('/gif/light_orange_red_16/master_light_orange_red_16_157customicons/20-blk-list-bullet.png')" alt=""/>
<a href='#ew_forward("supportcases-faqall_contracts.html")'>$ewText.get('home.sccon.faqall.link')</a>
#end
If the show.sc.faqs variable is set to Yes and the user has view FAQsother or view FAQsother with saved search record-level permissions, the View FAQsAll Contracts link is displayed.
</div>
</div>
</td>
#if ($rowcount%2==0)
</tr>
<tr>
<td class="h-line"></td>
<td></td>
<td class="h-line"></td>
</tr>
<tr>
#else
<td class="v-line"></td>
#end
#end
Depending on the table's location in the code and the row count, this defines whether it's placed in the first or second column and inserts the appropriate vertical or horizontal lines.
|
...
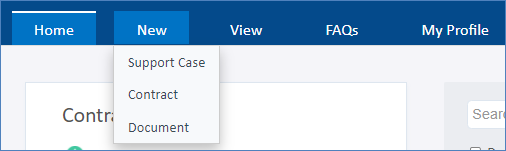
The navigation menu refers to series of tabs and drop-downs in the top-right of the default home page. Its contents are defined in the menu.htm template and translation.properties files.
Change the Navigation Menu Tabs
...
Like the navigation menu tabs themselves, the links they contain are controlled by menu.htm and variables in translation.properties.
You can control whether a link appears at all or only to certain users. In most cases, it's better to make the links appear to only certain users by creating conditions that check a user's team, group, or table permissions. This is because the method to control whether a link can appear at all also controls whether a table may appear at all in the EUI. For example, if you prevent the Support Case link from appearing at all by setting the show.support.cases variable to No, you also prevent the Support Cases table from appearing on the EUI. However, if a table is no longer in use or end users shouldn't have access to it, it can sometimes be useful to completely remove the table and its associated links from the EUI.
...
The header refers to the top area of the EUI that includes the company logo, language drop-down, user information, and logout link. It's controlled by header.htm and variables in translation.properties. The navigation menu is not considered part of the header and is controlled separately with menu.htm.
Customize the Logo
| Anchor | ||||
|---|---|---|---|---|
|
...
- You first need to add the image to the server, so go to Setup > Look and Feel > End User Schemes and edit any existing scheme.
- Go to the content tab and click Select / Manage Images.
- At the top, click Choose File and select the logo file, then click Upload. Then, close the dialog. This makes the image Upload the new logo on the Icons tab of the Look and Feel wizard and click Finish. This makes it available in the image directory so that it can be referenced by the the
#ew_imagemacro. - Click Cancel to leave the Look and Feel editor.
- Go to the EUI Templates table and edit edit
header.htm. In the Body field, locate the following line:
Code Block <a href='#ew_forward("main.php")'><img src="#ew_image('/gif/logo/agiloft-logowhite2.png')" widthstyle="185" height="75max-width:100%;max-height:70px" alt="Agiloft" style="vertical-align: middle" / <></a>To change the logo, replace the reference to
agiloft-logowhite2.pngin the#ew_imagemacro with the new file name.- Change the alt attribute value from "Agiloft" to the new logo name. This is the text that screen readers use and that appears when you hover over the image.
Change the max-width and max-height properties to
match the new logo dimensionsappropriate values, or leave out the dimensions to display it at its full size
.. You can define the values in percentages, pixels, or a combination of the two. For example, your new code may look like the following:
Code Block <a href='#ew_forward("main.php")'><img src="#ew_image('/gif/sample-logo.png')" widthstyle="225" height="100max-width:80%;max-height:80%" alt="Company logo" style="vertical-align: middle" /></a>
Click Save. The new logo will be visible when you log into the EUI.
...
- Follow the steps in the previous section to upload a second image.
- Go to the EUI Templates table and edit
header.htm. In the Body field, locate the line you edited earlier. From the previous example, it looks like this:
Code Block <a href='#ew_forward("main.php")'><img src="#ew_image('/gif/sample-logo.png')" widthstyle="225" height="100"max-width:80%;max-height:80%" alt="Company logo" style="vertical-align: middle" /></a>- Create a conditional that displays each logo to the appropriate users:
If you want to display one logo to users in a certain group and the other logo to everyone else, your code might look like this:
Code Block #if ($ewUser.isInGroup("Contract Creator")) <img<a href='#ew_forward("main.php")'><img src="#ew_image('/gif/sample-logo.png')" widthstyle="225" height="100max-width:80%;max-height:80%" alt="Company logo" style="vertical-align: middle" /> #else <img/></a> #else <a href='#ew_forward("main.php")'><img src="#ew_image('/gif/new-logo.png')" widthstyle="220" height="150max-width:150px;max-height:60px" alt="New logo" style="vertical-align: middle" /></>a> #endIf you want to display one logo to users in a certain team and the other logo to everyone else, your code might look like this:
Code Block #if ($ewUser.isInTeam("Contract Creator Team")) <img<a href='#ew_forward("main.php")'><img src="#ew_image('/gif/sample-logo.png')" widthstyle="225" height="100max-width:80%;max-height:80%" alt="Company logo" style="vertical-align: middle" /></>a> #else <img<a href='#ew_forward("main.php")'><img src="#ew_image('/gif/new-logo.png')" widthstyle="220" height="150"max-width:150px;max-height:60px" alt="New logo" style="vertical-align: middle" />></a> #endFor more information on creating conditionals, see Macros, Methods, and Conditionals.
- Click Save.
...
If you want to add a table to the EUI that is not included in the default setup, you must update the EUI templates to provide this access. To do so, you can either add the code manually or generate the code using the New EUI Table Excel table.xlsx Excel template. We strongly recommend that you use the Excel template, which you can download here. Using the template is much easier and much less likely to result in errors than entering the code manually. The steps below describe how to use the Excel template.
...
- Create the first template file:
- Go to the EUI Templates table and click New. This template will be for displaying all records in the table.
- In the Name field, enter a name like all_records.html or all_widgets.html.
- Provide a Description, but leave the Body field blank for now.
- Click Save.
Repeat the previous steps to create pages for creating new records, viewing the user's own records, and using searches on the table. For example, you might create pages titled new_record.html, my_records.html, and my_records-search.htm. The search page must end in ".htm" and the other three pages must end in ".html" for the table to be correctly added.
Tip Although the tables can be titled anything you like, we recommend that you follow a consistent naming convention throughout the EUI.
- Go to the table in your knowledgebase and create a search called "My [Plural Table Label]" that finds all records assigned to the currently logged in user. For example, you might name it My Records or My Widgets.
- Retrieve the code for the first template file:
- In the Excel spreadsheet, click the EUI Templates_import sheet.
- Copy the code from cell D2 and paste it into a Word document or other word processor. You must paste it into a word processor before pasting it into the template file. Otherwise, Excel automatically includes quotation marks that prevent the HTML from working properly.
- Copy the code from the Word document, go the the EUI Templates table, and open the
all_records.htmlpage you created. - Paste the code into the Body field and click Save.
- Repeat the previous steps and use cells D3, D4, and D5 to retrieve and insert the correct code for the respective pages.
| Tip | ||
|---|---|---|
| ||
To define the view for a specific template file, add the View Name (not View Label) to the #ew_table line, in the blank expression after the table name. |
Add the Table to the Home Page
...
- In the Excel spreadsheet, click the multiple-search-result.html sheet.
- Copy the code in cell B1 and paste it into a Word document.
- Find the last
#enddirective in the first part of the body element. It's preceded by a</div>tag and immediately followed by a<script language="JavaScript"><script>element. - Paste the code from the Word document. Make sure the code is placed after the
#enddirective and before the<script language="JavaScript"><script>element. Don't close the record yet.
- Find the last
- Go back to the Excel spreadsheet, copy the code from cell B2 on the multiple-search-result.html sheet, and paste it into a Word document.
- Go back to
multiple-search-result.htmlin the EUI Templates table, and find the last#enddirective in the second part of the body element. It's near the bottom of the page and preceded by several visualization parameters. - Paste the code from the Word document. Make sure the code is placed after the
#enddirective and before the}character. - Click Save.
- Go back to
...