ADA Compliant Interface
The ADA (Americans with Disabilities Act) interface was designed to facilitate system navigation for users with visual impairments. The ADA interface features a simplified layout and assistive links.
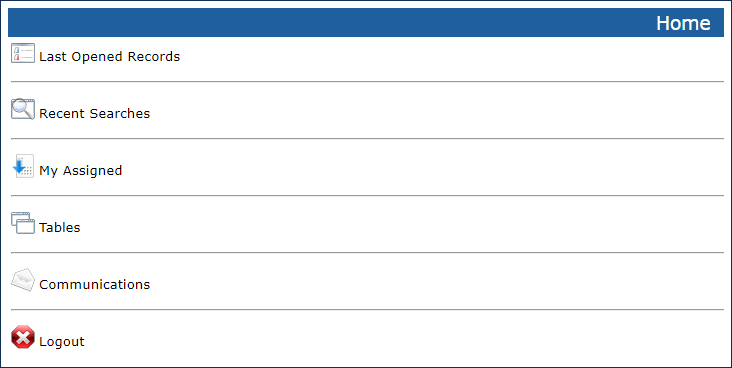
The ADA interface menus are:
- Home – the Home screen displays Favorites above the other menu items
- Last Opened Records
- Recent Searches
- My Assigned
- Tables – on the Home screen, your three most recent tables are displayed
- Communications
The following features are supported in the ADA interface:
- Saved favorites including tables, searches, and reports
- Access to tables and records
- Simple and ad-hoc searches from table views
- Create, edit, view, and delete records
- Act on multiple records to mass edit, delete, send email, or link records
The following features are not available in the ADA interface:
- Edit HTML text fields – HTML/plain text fields can only be edited in plain text
- Downloading file attachments
ADA Preferences
To configure the Mobile and ADA interface, select Preferences in the Home menu while logged into the Power User Interface (User Menu > Preferences > Mobile/ADA Interface). The following settings are controlled on the Preferences tab of the Mobile/ADA Interface screen:
- Number of recent searches: Set the maximum number of searches to show in the Recent Searches screen.
- Number of saved searches: Set the maximum number of saved searches to show in the Search screen.
- Record text length: Set the maximum amount of text to show in Record without paging.
- Maximum input box width: Set the maximum width for field inputs when editing records.
- Show empty fields: Choose whether to display fields with no selected value while in record view mode.
In addition to the above, the following mobile interface settings are inherited from other preferences:
- How many records are displayed in the Last Opened section; this setting is on the Left Pane tab.
- Whether records open in a new window or the same window; this setting is on the Preferences tab.
To configure favorites…
The Favorites section defines tables, saved searches, and charts that are shown in the Home screen of the mobile interface.
- Navigate to Setup > Look and Feel > Mobile/ADA Interface.
- All tables are listed in a tree structure with their saved searches and reports accessible by clicking the table name.
- Select an existing configuration, or create a new one.
- To add a new favorite, highlight an item then press the > icon to move it to the Favorites pane.
- Or, to remove a favorite, highlight it and press the < icon to move it back to the available list.
- You can set the order of your Favorite items by selecting one and using the Move Up and Move Down buttons.
- Press Finish to save your new preferences.
To apply settings to teams…
Admin users can set ADA/Mobile preferences for users by team.
- Navigate to Setup > Look and Feel > Mobile/ADA Interface.
- Select an existing configuration, or create a new one.
- Make the selections that you wish to apply.
- In the Apply tab, select the appropriate team or teams. Optionally select "Notify existing users about change to their default preferences" and enter a message to let users know what has changed with their mobile/ADA interface. Click Finish.
The settings will be applied to the teams.
Admin users can configure settings for other teams, while power users can configure only their own preferences.
In addition, you may want to edit the default view for each table that will be accessed in the ADA interface. The default view named Mobile View is used for displaying a table's records in the Table View window. It is created automatically and by default includes just the Created By field. The view cannot be deleted, but it can be edited to show a more descriptive title or summary field from the table.
Access the ADA Interface
The low resolution ADA interface is designed for use with screen readers, keyboard navigation and other assistive technology to support accessibility for users with disabilities. It can be configured for use when a Section 508 compliant interface is required. Features included in the ADA interface are similar to those available in the standard mobile interface.
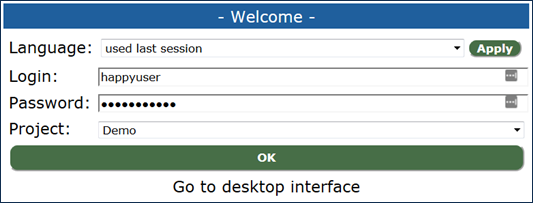
There are two ways to access the ADA interface: via the ADA login page, or with a special login hyperlink.
- Each
Agiloft instance comes with an ADA interface-specific login page, which can be found at https://<your-agiloft-server>/gui2/ada/login.jsp
- To access the ADA interface with a hyperlink you can add the parameter
&GUI=adato a standard hyperlink. Similarly, it can be coded into an HTML form by adding the parameters name=GUI and value=ada.
For example:
https://<your-agiloft-server>/gui2/login.jsp?KeyID=0&State=Main&kb=YourKBName&user=guest&password=2&gui=ada